🖊️ Dark mode examples
Code has been already described step by step in the DEFAULT EXAMPLES section.
So I think there is no use to do it here again.
Here we have only a few differences I need to mention, and they are minimal:
- we use
modify()andremove()only if the DEFAULT EXAMPLES because their usage is limited, and the explanation there is all we need to know. We can remove notification, or modify it. So, we will not use them here and in the other examples. Because of the same reason we will not useuseStateanduseNotificationControllerhere. - we added one extra property -
darkModein the global settings
(because we want to show examples in the dark mode, right? 😉 )
That's the only difference between Default Examples and Dark Mode Examples.
Let's take a look at the code and the visualizations then:
Code
import React from 'react'
import { SafeAreaView } from 'react-native'
import { createNotifications } from 'react-native-notificated'
import { SuccessButton } from '../components/basicExamples/SuccessButton'
import { ErrorButton } from '../components/basicExamples/ErrorButton'
import { WarningButton } from '../components/basicExamples/WarningButton'
import { InfoButton } from '../components/basicExamples/InfoButton'
import { styles } from './styles'
const { useNotifications, NotificationsProvider } = createNotifications({
isNotch: true,
defaultStylesSettings: {
darkMode: true,
},
})
export const DarkModeExamples = () => {
const { notify } = useNotifications()
return (
<SafeAreaView style={styles.container}>
<NotificationsProvider />
<SuccessButton
onPress={() =>
notify('success', {
params: {
description: 'This is where the toast text goes',
title: 'Success',
},
})
}
/>
<ErrorButton
onPress={() =>
notify('error', {
params: {
description: 'This is where the toast text goes. ',
title: 'Error',
},
})
}
/>
<WarningButton
onPress={() =>
notify('warning', {
params: {
description: 'This is where the toast text goes',
title: 'Warning',
},
})
}
/>
<InfoButton
onPress={() =>
notify('info', {
params: {
description: 'This is where the toast text goes.',
title: 'Info',
},
})
}
/>
</SafeAreaView>
)
}
Visualization of examples
Let's see the notifications we declared above:
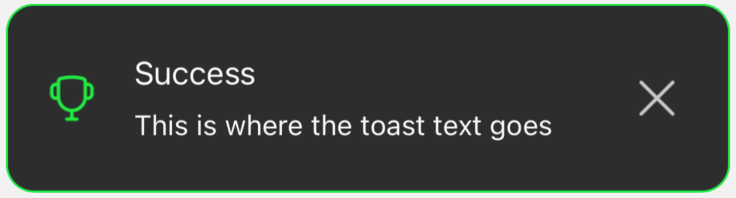
Success notification

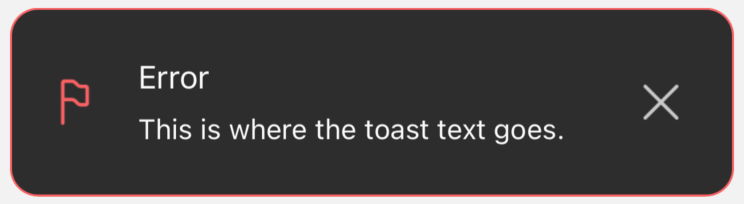
Error notification

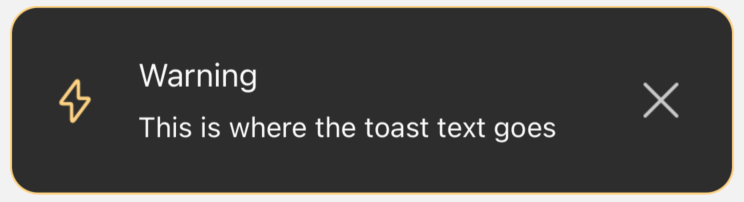
Warning notification

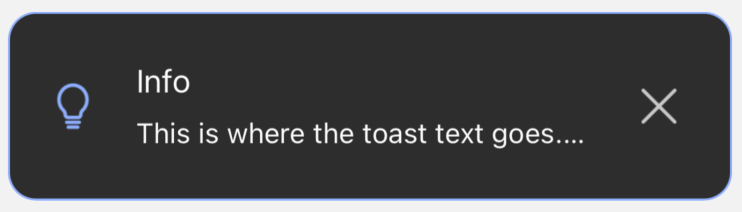
Info notification